안녕하세요! 입사한지 5개월된 따끈따끈 신입 개발자입니다.
오랜만에 블로그를 써서 감회가 새롭습니다. ㅎㅎ
이번 챕터는 회사에서 일하면서 UI를 구성할 때 편하게 적용 할 수 있는 Base UI와 다른 SPM을 같이 사용할 수 있는 SPM을 만들어 보겠습니다.
( UI를 구성할때마다 BaseLabel, BaseButton 만드는게 귀찮아요... ㅠ )
편한 말투로 시작하겠습니다! 그럼 시작!

Xcode를 사용하면서 SPM은 다들 사용해보셨죠?
전 주로 SnapKit, Alamofire, Firebase 을 사용하는데... 필요할때마다 일일히 설치를 하는게
은근 귀찮더라구요... ( 아니 이게 귀찮으면... )
한번에 설치하는 방법은 없을까?
Base가 되는 것들을 같이 추가하는 방법을 없을까?
에서 Custom SPM을 만들게 되었습니다.
혹자는 Custom Framework를 만들 수 있고, Cocoapods으로도 만들 수 있는데 왜 SPM으로 만들었냐 라고 하시는데...
SPM으로 만들었때의 장점이 있어요
장점
- Xcode에 내장되어 있어서 프로젝트 설정, 종속성 관리하는데 용이
- 불필요한 의존성을 최소화하여 빌드 시간 단축 => 경량화
- Git 기반 버전 관리 가능 => 버전 호환성 문제를 줄이고 코드 일관성 유지
- 자동 의존성 해결 => 의존성만 주입해주면 자동으로 설치 가능
- 빠른 업데이트 및 배포
프로젝트를 만들어 볼게요
Xcode -> Pakage -> 프로젝트 생성

프로젝트 명 설정


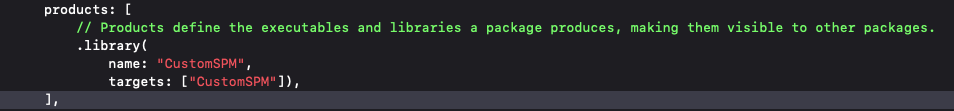
구성을 살펴보겠습니다
여기서 중요하니 집중해주세요
name : SPM을 설치하면 나오는 이름
ex) snapKit 부분을 말함


priducts 배열 안에 .library부분은 어떤 것을 설치 할지 선택 할 수 있게 나오는 부분
.library(name: Snapkit, target: [ ~ ],
.library(name: Snapkit-Dynamic, tartget: [ ~ ])

tartgets은 SPM을 어디에 적용할 지 target을 설정 할 수 있음
예를 들어 난 프로젝트와 test에도 spm을 적용하고 싶어라고 하면 이렇게 설정됨

package로 SPM을 만들면 test 파일도 만들어지므로 default로 되어있음

단 주의할 점은 target을 추가해주고 싶을때는 폴더를 만들어줘야함
해당 부분은 추후에 다시 설명해드릴게요
기본 설명은 끝났고
그럼 테스트를 해보겠습니다.
접근제어자와 static으로 Text를 만들어봤습니다.

해당 package를 만들었는데 다른 프로젝트에서 사용하려면 어떻게 해야될까요?
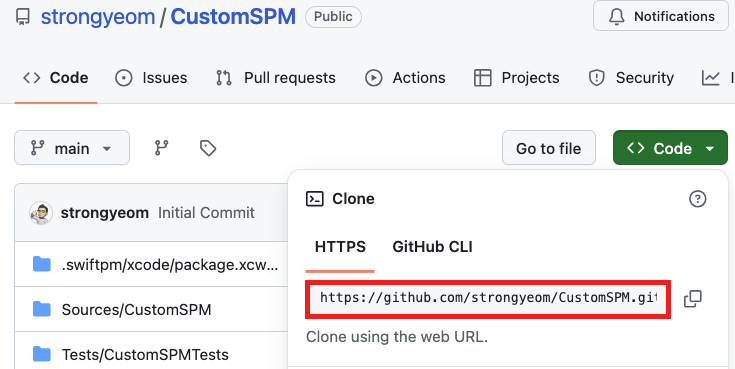
1. 만든 package를 Github에 올리기
Github에 올리는 방법은 많지만 Xcode를 활용하여 올려볼게요
다들 아시리라 믿고 다른 설명없이 사진으로만 대체할게요!




이렇게 Github에 올렸으면 해당 URL 주소를 확인 할 수 있어요

프로젝트 생성 -> SPM 적용


어때요 참 쉽죠?
사용하는 방법은... SPM을 사용하는거랑 동일합니다.
사용해보겠습니다

import UIKit
import CustomSPM // SPM import 시키기
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
Example_TextLabel.text // SPM에서 만들어 놓은 클래스 사용
}
}
So~~~~~~~~ EASY

오늘은 간단하게 Custom SPM을 만드는 법을 설정해보았는데요. 다음 파트에서는
파일을 만들어서 관리하는 법과 다른 SPM 추가 및 업데이트에 대해 알아볼게요!
'iOS' 카테고리의 다른 글
| iOS Background Task 적용 ( 백그라운드에서 API 호출하기 ) (6) | 2024.07.23 |
|---|---|
| Custom SPM 제작기 part2. (2) | 2024.06.16 |
| RxSwift flatMap vs map 차이 (2) | 2023.11.17 |
| 새싹 iOS 3기 감동의 최종합격 (0) | 2023.07.12 |
| iOS SDWebImage vs Kingfisher 비교 (0) | 2023.05.31 |