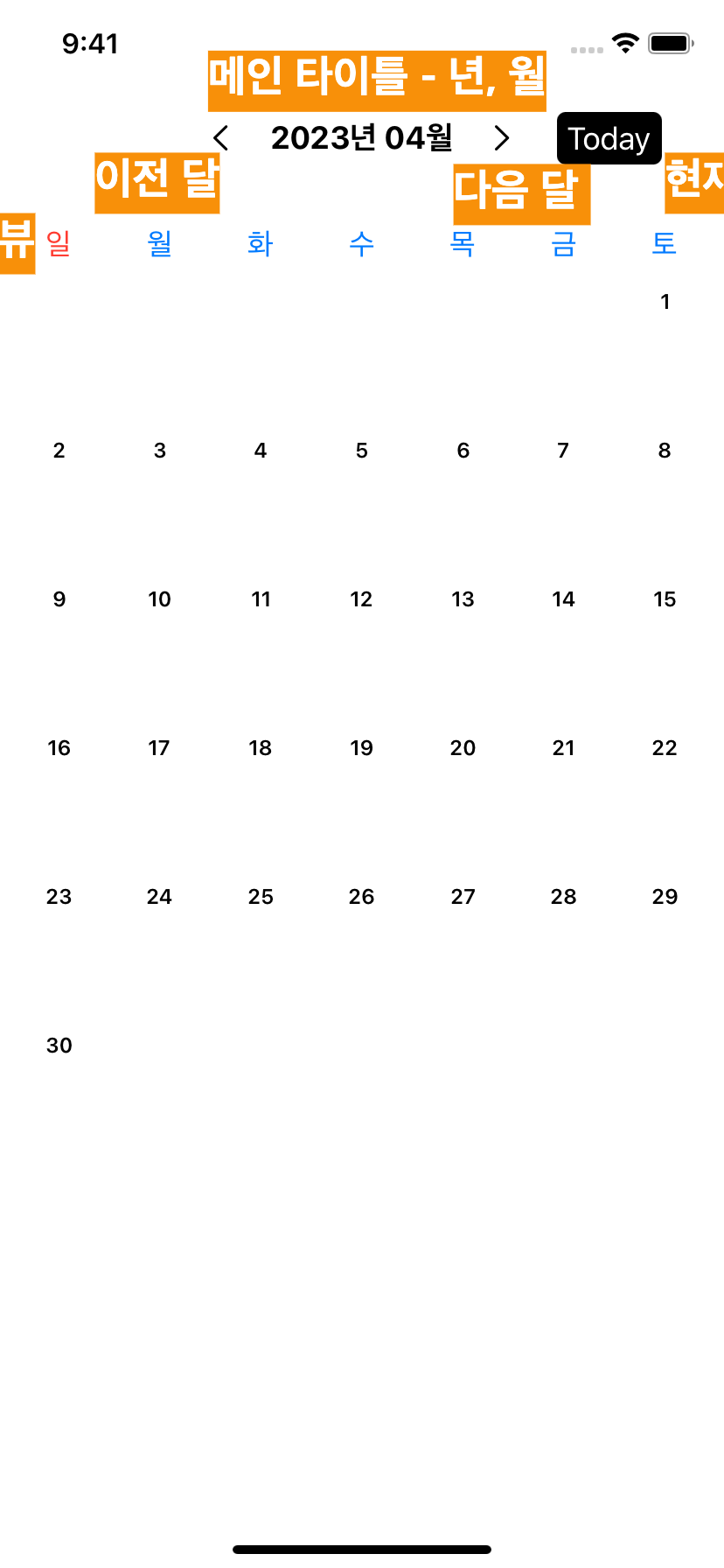
자 오늘은 본격적으로 Calendar 구조체를 이용해서 만들어보겠습니다. 그래서 Calendar 구조체가 뭐하는 녀석인데?? 흠... 뭔가 이해하기 어려운데 쉽게 설명드리면 날짜를 계산하고 비교해주는 기능 Calendar의 객체를 생성할때는 두가지 방식으로 사용 가능합니다. 사용 방법으로는 이렇게 있습니다. 적용시켜 보겠습니다 1) CustomCalendarViewController.swift에 프로퍼티를 만들어줍니다. // user의 현재 캘린더 private let calendar = Calendar.current // 입력되는 날짜를 형 변형 시키기위해 DateFormatter() 객체 생성 private let dateFormatter = DateFormatter() // Date() 를 생성해서..